Hi there! If you’ve clicked on this article, there is a non zero chance you want to learn HTML.
Today, I will be going over some of the basics of HTML. But first we must answer the question:
What IS HTML?
HTML Stands for HyperText Markup Language, and it provides the backbone for the code that makes up most web pages you visit on a daily basis. HTML code is usually written and modified using a variety of tags, styles and scripts.
- Tags are the backbone of HTML, providing a basic structure for web pages.
- Styles allow a web developer to modify the layout of a webpage but modifying attributes like the positioning, color, or size of elements on the webpage.
- Scripts allow a web developer to create ways for users to interact with webpages in a variety of ways.
Today, we will be creating a basic HTML document. To begin, open up A simple text editor. The most common/easy to use for this exercise are Notepad (Windows) or TextEdit (Mac).
![notepad-blank.bb647ae001a4fc7d168c240e01088787[1]](http://websites.umass.edu/dhand/files/2016/10/notepad-blank.bb647ae001a4fc7d168c240e010887871-300x248.png)
This is where we’ll begin. As previously stated, tags are the backbone of an HTML document, and are what we’ll be using to create a very basic text page. Every tag has an opening tag and closing tag. Text is then placed in between these tags.
Let’s run through a quick example: To create a full header tag, one would simply type the opening tag for a header: <h1>, followed by some text, and finally, the closing header tag: </h1>. Altogether, it would look something like this:
<h1> This is what a header looks like! </h1>?
Got that? To break it down one last time:
<h1> is our opening tag. It tells the document, “hey, I’m about to start a header tag. The stuff to follow is going to make a header for my page!”
</h1> tells the document, “I’m done writing the header now. Close it up!”
On a very basic level, this is all it takes to write a line of HTML code. Now, let’s dive into a few of the basic tag types.
Tag Types
Today we will be going over two very basic HTML tags to help give you a taste of writing HTML code.
Header
The header tag is a very important one, usually used to format the title of a webpage. We worked with it a bit up above, but there’s an extra part about headers that is important to know, for formatting purposes. The number that comes after the “h” in the header tag ranges from 1-6. These numbers rank the “importance” of each header in a given HTML document. Each rank, from <h1> all the way to <h6>, produce a progressively smaller header.
Consider the following block of code:
<h1> This is what an h1 header looks like! </h1>
<h2> This is what an h2 header looks like! </h2>
<h3> This is what an h3 header looks like! </h3>
<h4> This is what an h4 header looks like! </h4>
<h5> This is what an h5 header looks like! </h5>
<h6> This is what an h6 header looks like! </h6>
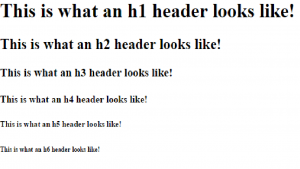
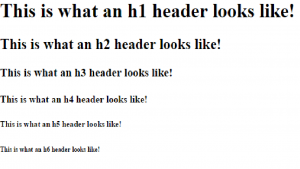
This code, when saved and viewed as an HTML document, looks like this:

As we can see, each successive “rank” in our headers produces a smaller and smaller line, with the last couple of lines ending up quite small. This allows you to create “sub headers” to rank and organize items on your page by importance.
Paragraph
The paragraph tag is a simple and elegant way of “wrapping” text in your document, so that it doesn’t all stay together on one, long line. To represent a paragraph, use the following structure:
<p> This is my paragraph! By using this tag, it will wrap all of the text that I’m typing inside of it to make it much nicer to look at and read in my HTML document. Thanks <p> tag! </p>
Now that we’ve learned a couple of HTML tags, let’s use them to whip up your own HTML document!
- Open up Notepad, TextEdit, or similar text program.
- Type the following on the first line: <h1> This is my first HTML Document!</h1>
- On the next line, copy and paste the following: <p> The paragraph tag allows me to input text into my document, and format it to make it readable!</p>
- Finally type an <h2> header, with your name, and the date. Don’t forget to close the tag!
- Save the file as an HTML document. To do this, when naming the file, type ‘.html’ after the file name (for example: MyFirstHTML.html). Save it somewhere on your computer that is easily accessible.
Your final code should look something like this:
<h1> This is my first HTML Document!</h1>
<p> The paragraph tag allows me to input text into my document, and format it to make it readable!</p>
<h2> First Name Last Name, October 4, 2016 </h2>
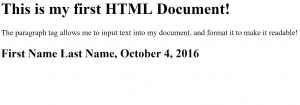
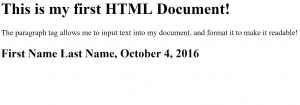
When you try to open up the HTML document, it should look like this:

Congratulations! This article provides a very basic overview of HTML, and teaches you the basics of creating your first HTML document. Next time, we will discuss some more basic structural tags, as well as begin discussing styles, which will allow us to further modify the layout and color, as well as other features of our web page.













![notepad-blank.bb647ae001a4fc7d168c240e01088787[1]](http://websites.umass.edu/dhand/files/2016/10/notepad-blank.bb647ae001a4fc7d168c240e010887871-300x248.png)