How does Collapsomatic work?
Use a short code in the HTML view (click the Text tab above the editor widow) to designate a title and surround the area that will expand/collapse.
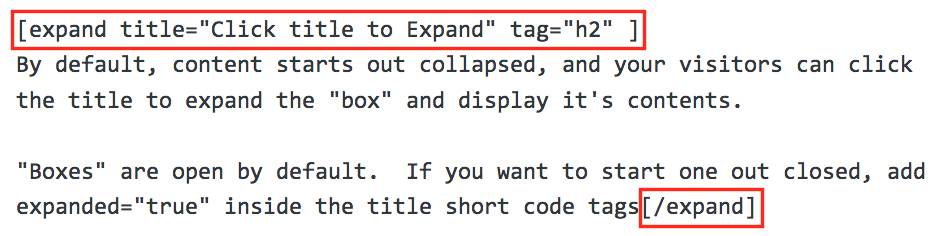
This is the code for the first demo below:

Demo
[expand title=”Start Out Collapsed” tag=”h3″ ]
By default, content starts out collapsed, and your visitors can click the title to expand the “box” and display it’s contents.[/expand]
[expand title=”Start Out Expanded” tag=”h3″ expanded=”true” ]
This content starts out expanded and visitors can click the title to collapse it: expanded =”true”
If you want to start out with the content expanded, add expanded=”true” inside the title short code tags.[/expand]
There’s more you can do, like add heading tags to your clickable titles (encouraged to make your page more accessible!), but you need to do it in the TEXT view tab using special attributes and tags inside your shortcode brackets [ ]. See the Collapsomatic Plugin Documentation for details.
You can also add custom CSS to style elements; use the Customizer’s Custom CSS panel. It works with any theme and gives a live preview.
